

This will help focus the users attention on the item they have selected on, and create a new look and feel for the site overall. Instead of simply altering the state of the navigation item the user is currently rolling over, we want to alter the non navigation items as well. Here is a quick CSS tutorial on how you can use the ordered list (ol) and paragraph (p) element to design a stylish numbered list. So no matter which of those two things you’re chasing after, you can benefit. It doesn’t just make CSS easier, it also makes CSS faster. But are those methods reliable in all contexts and in all browsers? In this article, we’ll have a look at a simple context: a list with some left-floated element next to it. Whether you’re a beginner or a CSS expert, I think CSS Hero has something to offer. There are lots of different methods to format nice HTML lists. Subjects Trending Library Explorer Lists Collections K-12 Student Library. Air Awakens (Air Awakens 1) by Elise Kova.

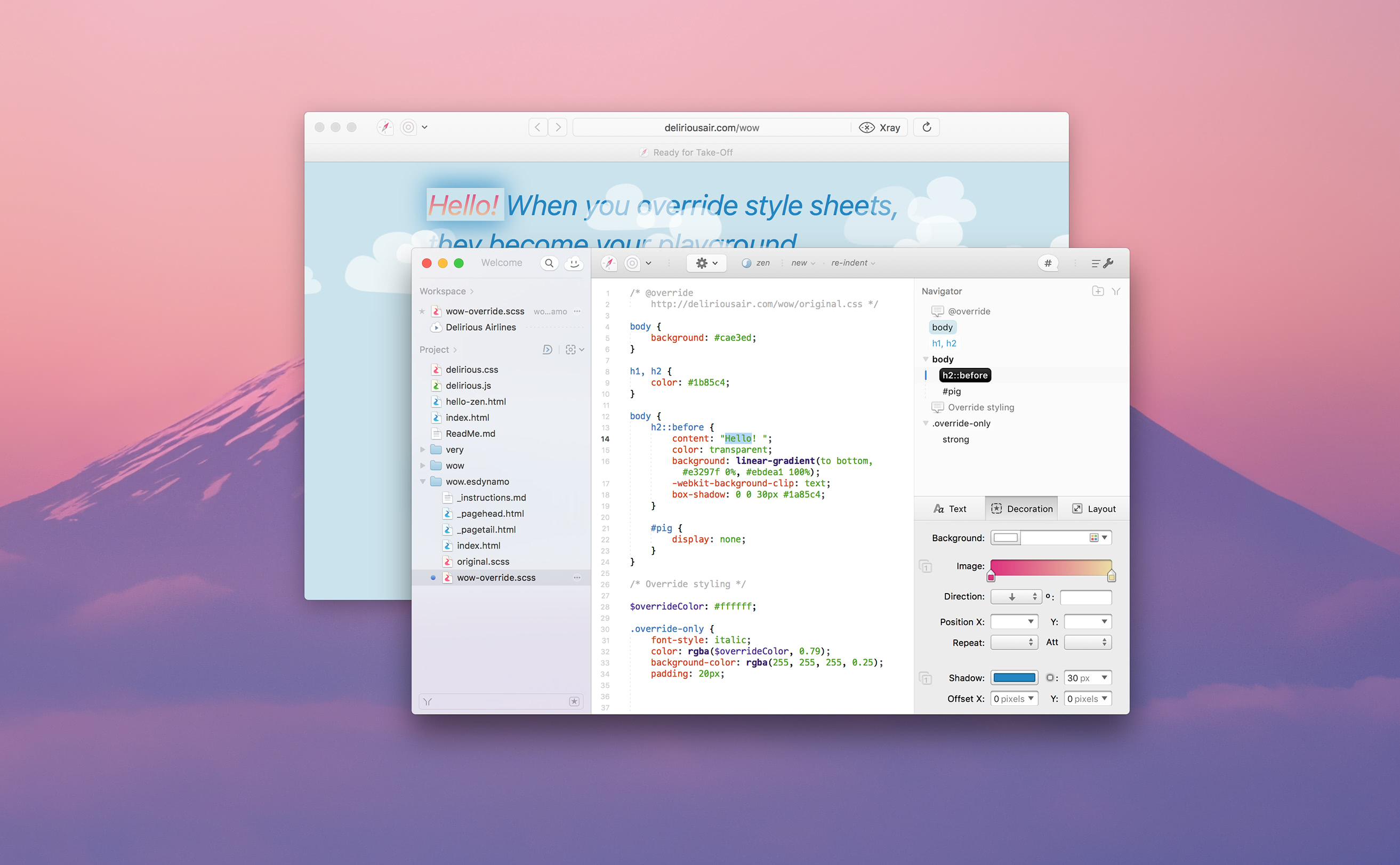
item ĥ-Safe Lists Next to Left-Floated Elements 1 of 5 stars 2 of 5 stars 3 of 5 stars 4 of 5 stars 5 of 5 stars. * html code */ nav item nav item /* css code */ li. Design and preview in Espresso, or with the newest browsers. The GUI, both very simple and attractive, makes you want to play around with style sheets and makes it accessible to even the newest of novices.
#Cssedit review for mac
This article will take a closer look at navigation lists and how an extra span + optional extra class can make our css work easier. Softonic review A gorgeous CSS editor for Mac Fitted with a gorgeous interface, CSSEdit lets you create beautiful websites with custom style sheets.
#Cssedit review how to
Tutorials and Examples 1-Nested lists used to create a simple folder metaphoreĪ rough and ready example showing how to make a folder analogy using a nested list. Different Uses of Styled Lists 1- Custom Select Box In this article, we’ll have a look at how such lists can create a whole new look, feel, and effect of a site. There are lots of different methods to format nice HTML lists that is used in most web designs not only for navigation menu (vertical or horizontal) but for formatting many design blocks in a stylish and elegant manner. When we think about CSS-Styled lists, different ideas come to mind but that rusty old image of bulleted items is not one of them anymore.


 0 kommentar(er)
0 kommentar(er)
